 |
 |
HOME > 호스팅 > 아사프로2.0 > 만들기 > 배너 적용하기 |
|
|
|
| 1. 배너를 적용할 곳 결정 |
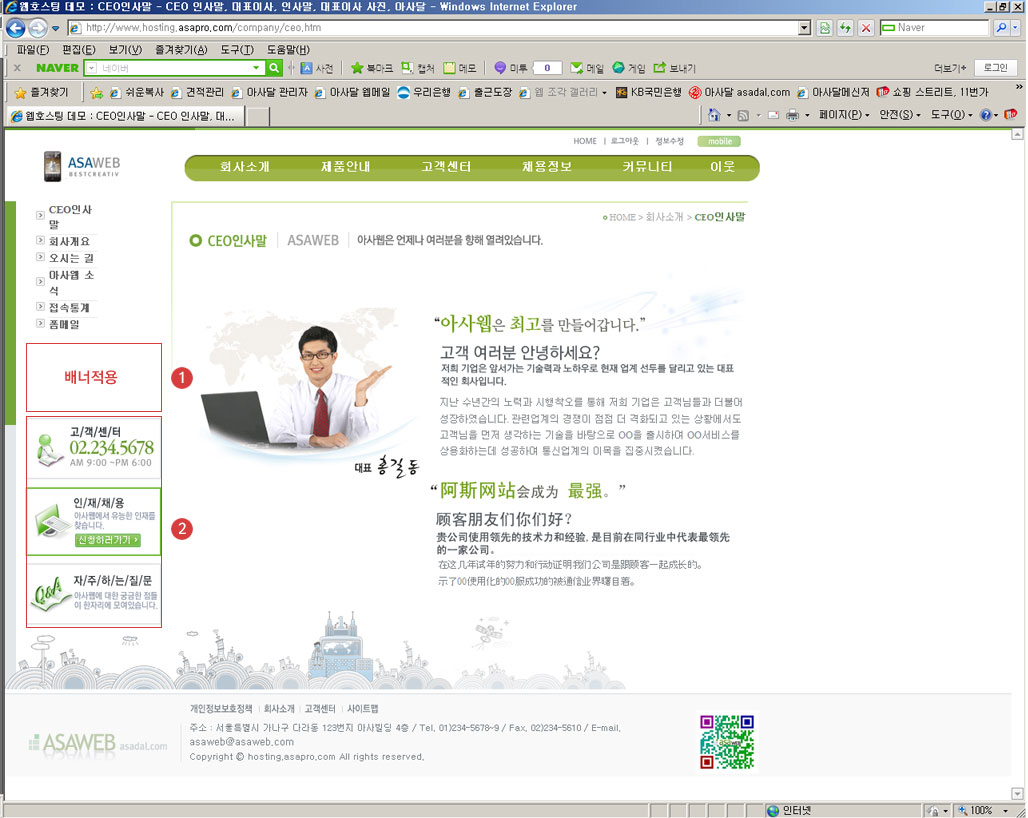
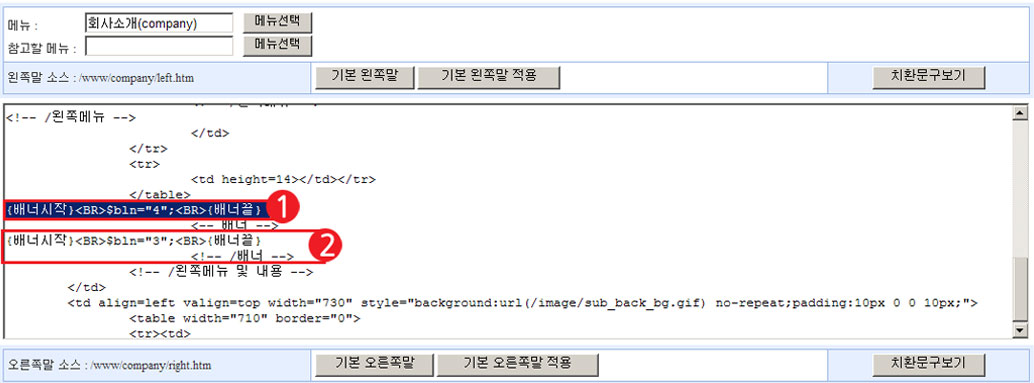
| - 아래그림 ②번은 기존의 배너 블록에 있는 배너입니다. ①번 부분에 새로 추가된 배너블록을 넣어보겠습니다. |
 |
| 2. 배너 적용하기 |
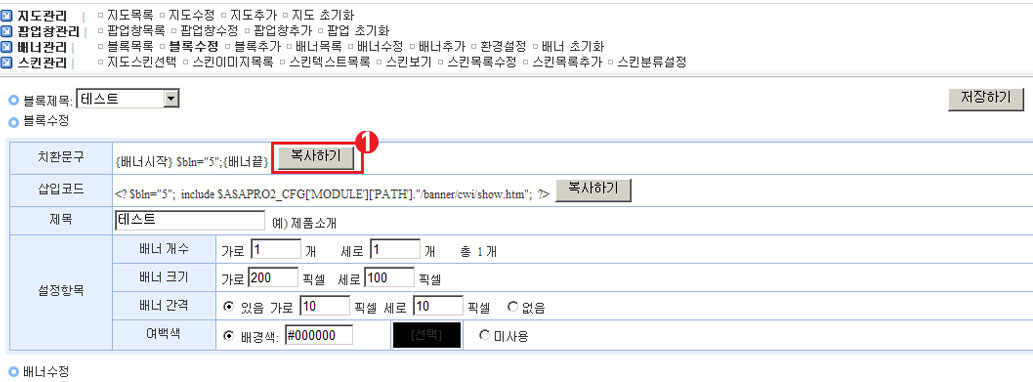
| - 블록목록에서 홈페이지에 사용하고자 하는 배너 블록 목록의 관리 버튼을 클릭한 후 ①번 치환문구 복사하기 버튼을 클릭 후 치환문구를 복사합니다. |
 |
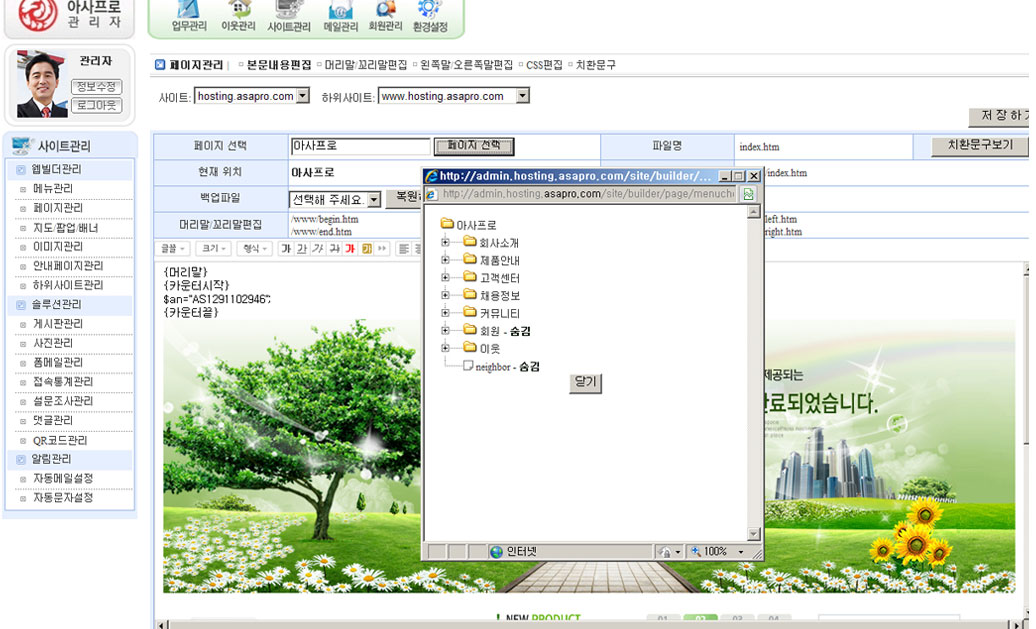
- 페이지관리 메뉴로 이동 후 배너를 적용할 메뉴를 아래 그림의 번호 순서대로 선택합니다. 회사소개 페이지에 배너를 적용해보겠습니다. |
 |
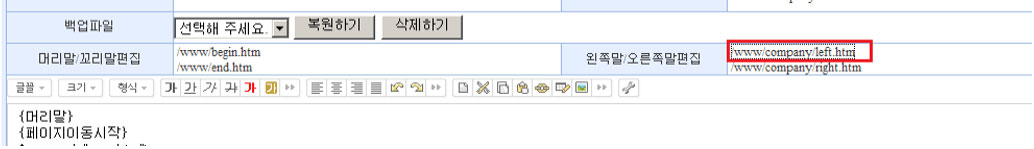
| - 좌측에 배너를 적용할 것이므로 아래 그림처럼 인크루드 파일 중 /www/company/left.htm을 클릭합니다. |
 |
| - left.htm 소스 중 ②번은 기존에 있는 배너블록입니다. 그위로 새로 넣는 배너에 대한 치환문구를 넣습니다 |
| 치환문구 {배너시작}<BR>$bln="3";<BR>{배너끝} 중 bln="3"; 이 부분 숫자는 블록목록에 있는 번호입니다. |
| 배너블록을 추가한 후 이 번호만 변경하면 해당 배너가 출력됩니다. ①번처럼 4번 블록을 출력하라고 치환문구를 넣었습니다. |
 |
| 3. 적용된 배너 확인 |
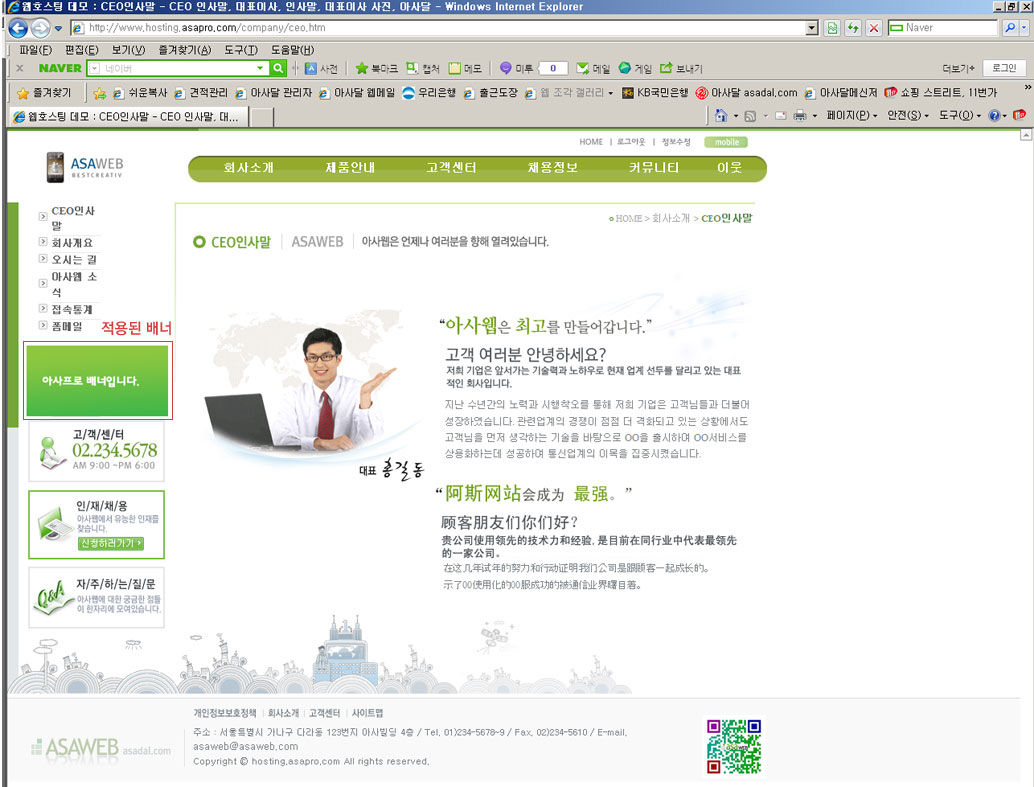
| - 아래 그림처럼 홈페이지를 보면 해당 배너가 들어가 있는 것을 확인할 수 있습니다. 다른 부분에 넣는 배너도 위 설명과 같이 활용하면 편리하게 배너를 관리하실 수 있습니다. |
 |



