 |
 |
HOME > 호스팅 > 아사프로2.0 > 만들기 > 팝업창 만들기 |
|
|
|
| 1. 팝업 목록 |
 |
| - 아사프로에는 3개의 샘플 팝업창이 세팅되어 있습니다. 팝업창을 추가할 수도 있지만 먼저 샘플을 수정해보겠습니다. |
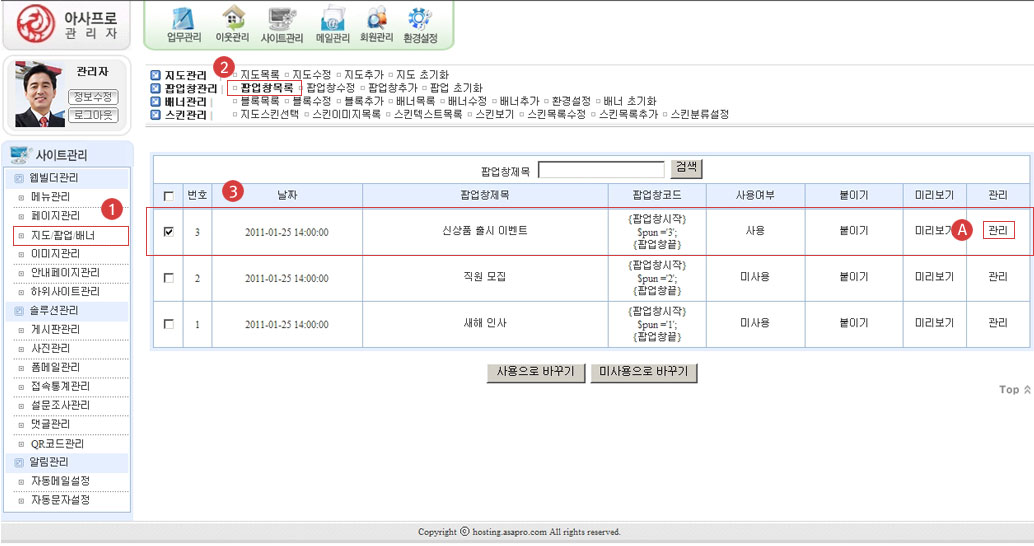
| 아사프로 관리자모드로 접속한 후 ①팝업/지도/배너 메뉴를 클릭한 후 ②팝업창 목록을 클릭합니다. 3개의 목록 중 ③의 Ⓐ관리 버튼을 클릭합니다. |
| 2. 팝업 내용 수정 |
 |
| - html코드로 수정하는 방법과 이미지로 팝업창을 제작 후 이미지를 올리는 방법이 있습니다. html코드로 수정할 경우 |
| ①에 있는 코드 버튼을 클릭 후 html을 수정하면 됩니다. |
| - 이미지로 만든 후 팝업으로 사용하는 방법을 알아보겠습니다. |
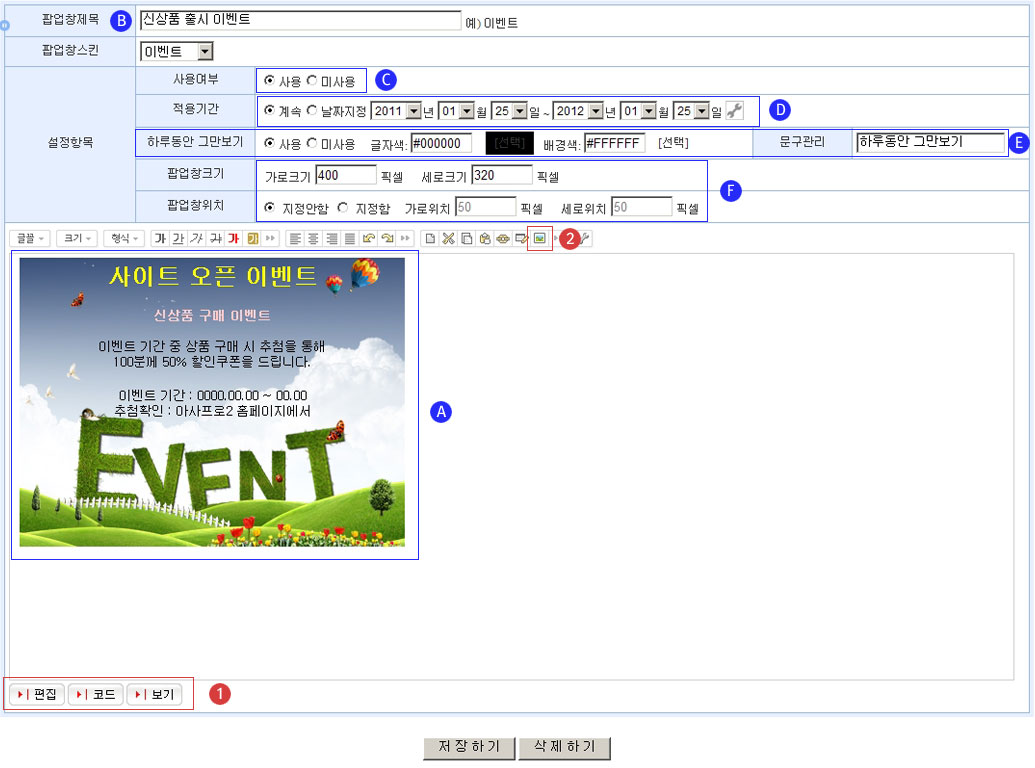
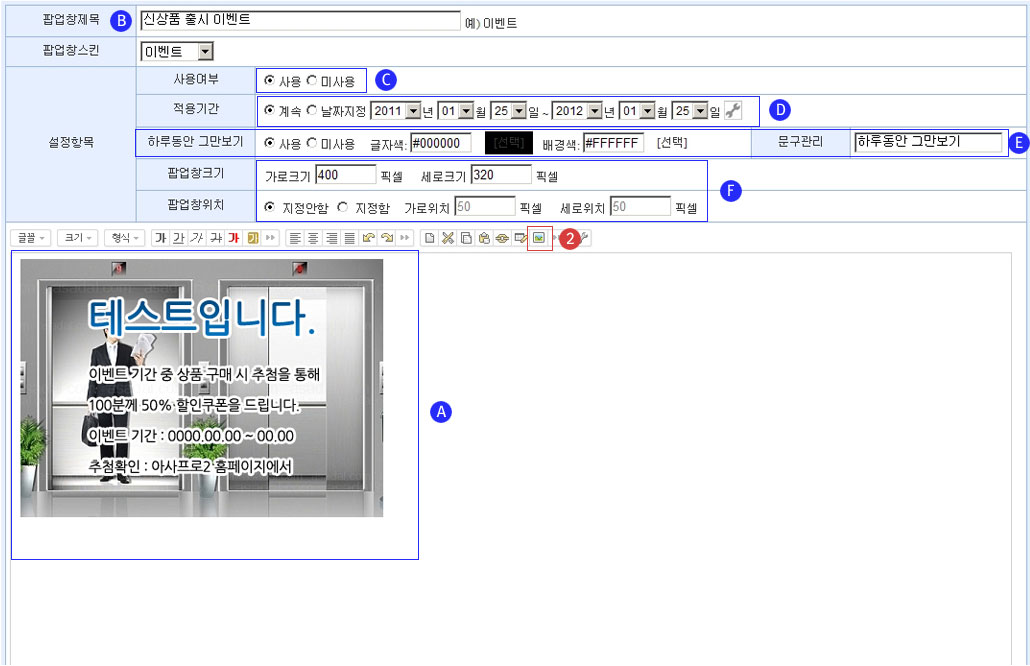
| ①에 있는 편집버튼을 클릭합니다. Ⓐ와 같이 배경이 이미지로 되어있고 배경위에 텍스트로 팝업창 내용이 있는 것을 확인하실 수 있습니다. |
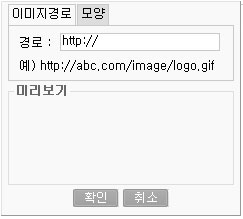
| Ⓐ아래 마우스 커셔를 놓은 다음 지웁니다. 미리 만들어 놓은 이미지를 호스팅 계정에 FTP를 통해 업로드 후 ②번 아이콘을 클릭합니다. 아래와 같은 창이 나옵니다. |
 |
| 경로 부분에 예)와 같이 이미지를 업로드한 경로를 적습니다. 아래와 같이 팝업창이 만들어졌습니다. |
 |
| - Ⓑ에 팝업창의 제목을 적어 넣습니다. |
| - Ⓒ에 팝업창을 사용할 경우 사용으로 체크합니다. |
| - Ⓓ에 팝업창을 사용할 기간을 설정합니다. |
| - Ⓔ에 하루동안그만보기를 사용할지 여부를 설정합니다. |
| - Ⓕ에 팝업창의 크기와 팝업창을 띄울 위치를 지정한 후 마지막으로 저장하기 버튼을 클릭합니다. |
 |



