 |
 |
HOME > 호스팅 > 아사프로2.0 > 웹빌더관리 > 이웃관리 > 이웃붙이기 |
|
|
|
| 3. 이웃붙이기 |
- 인터넷 사이트에 이웃을 맺은 이웃정보를 보녀주는 페이지를 간단하게 붙일 수 있습니다.
- 자동으로 페이지에 붙이는 방식과 치환문구를 입력하여 붙이는 방식의 두 가지 방식이 있습니다.
- 자동으로 붙이는 기능을 모듈에서 제공합니다. 사진관리, 게시판, 접속통계, 배너 등과 같이 원하는 페이지에 붙일 수 있습니다.
- 치환문구를 사용하여 붙일 수도 있습니다. 치환문구는 미리 만들어 놓은 프로그램을 간단한 문구로 치환하여 놓은 것을 말합니다. |
| (1) 붙이기 방식 |
 |
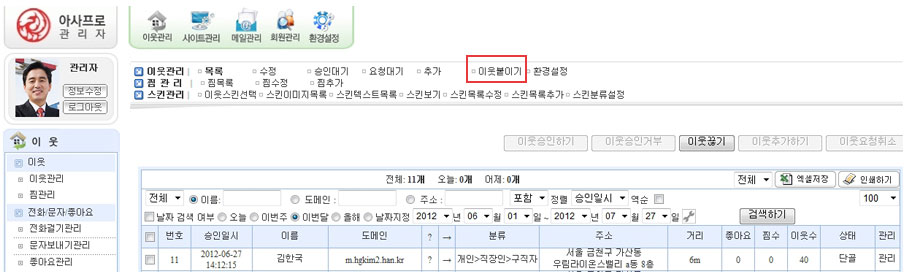
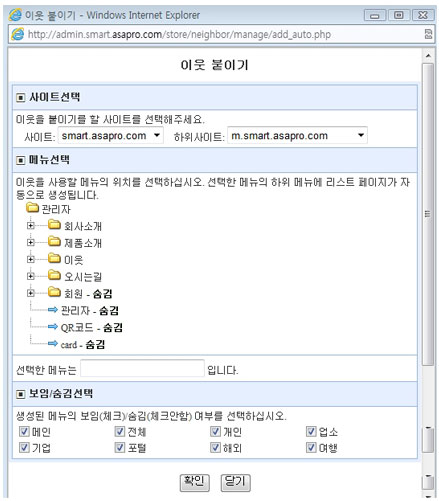
| - 관리자>이웃관리에서 상단에 "이웃붙이기" 메뉴를 누르면 붙일 페이지를 선택하는 창이 새로 뜹니다. |
 |
- 붙이고자 하는 사이트와 하위사이트를 먼저 선택합니다.
- 선택한 사이트에 있는 페이지(메뉴) 중 이웃을 붙일 페이지를 클릭하여 선택한 후 확인 버튼을 누르면 붙이기가 진행됩니다. |
| (2) 치환문구 방식 |
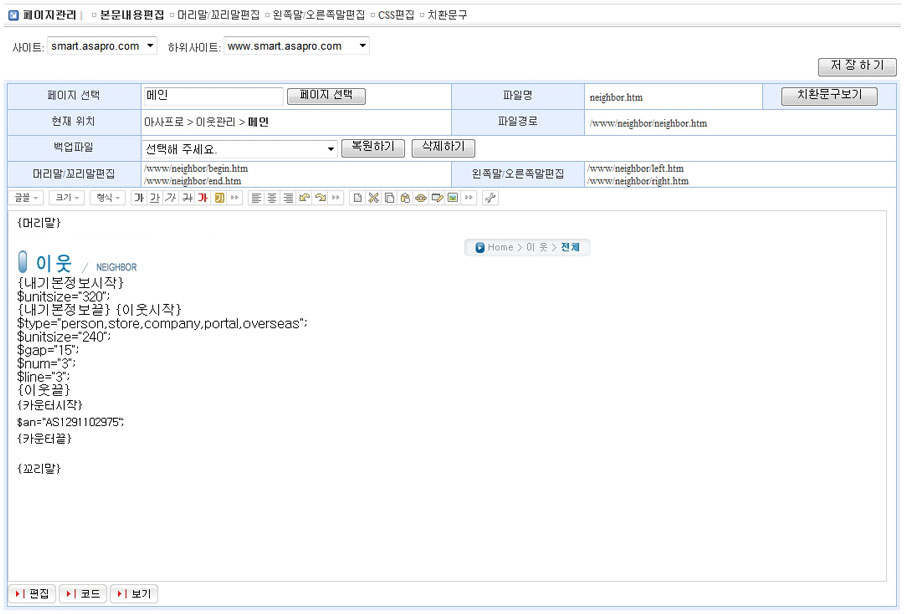
- 메뉴관리 또는 페이지관리 기능을 이용하여 해당 페이지를 직접 열어 다음과 같이 "치환문구"를 입력하면 지도가 나타납니다.
- 지도코드는 지도정보에 입력한 코드값(아래의 예에서는 “map”)을 입력하면 미리 저장해 둔 지도가 해당 페이지에 붙습니다.. |
| 한글 |
영문 |
{이웃시작}
$type="person,store,company,portal,overseas,travel";
$unitsize="280";
$gap="15";
$num="3";
$line="3";
{이웃끝} |
{START_NEIGHBOR}
$type="person,store,company,portal,overseas,travel";
$unitsize="280";
$gap="15";
$num="3";
$line="3";
{END_NEIGHBOR} |
|
- 이웃이 붙을 페이지에 맞게 여러 설정값을 지정할 수 있습니다.
- 타입(type)은 이웃읇 분류별로 보여 줄 수 있도록 합니다.
유닛사이즈(unitsize)는 개개의 이웃정보가 차지하는 가록px을 지정하는 변수입니다.
갭(gap)은 페이지에 표시되는 이웃 유닛의 가로 간격을 의미합니다.
넘버(num)은 한 줄에 표시되는 이웃의 개수를 지정합니다.
라인(line)은 페이지에 보여지는 이웃의 줄 개수를 지정합니다.
- 해당 페이지에 머리말, 꼬리말과 필요한 이미지를 넣어 페이지를 꾸밀 수 있습니다. |
 |



